آموزش گیمپ
آموزش طراحی گرافیک و ترفندهای نرم افزار گیمپ به زبان فارسی
آموزش گیمپ
آموزش طراحی گرافیک و ترفندهای نرم افزار گیمپ به زبان فارسیطراحی خطوط ارتباطی روی نقشه جهان
برای شروع ما نیاز به یک نقشه داریم. میتونید نقشه رو از این آدرس دریافت کنید:
http://s2.picofile.com/file/7360342361/BlankMap_World_noborders.png
این نقشه بر پایه ی نقشه ای از ویکی مدیا هست:
http://commons.wikimedia.org/wiki/File:BlankMap-World-noborders.png
- نقشه رو وارد برنامه کنید (file -> open)
- یک لایه جدید بسازید (layer -> new layer)
ابزار path tool رو انتخاب کنید و خطوطی رو روی تصویر بکشید. این ها همون خط های ارتباطی میشن.
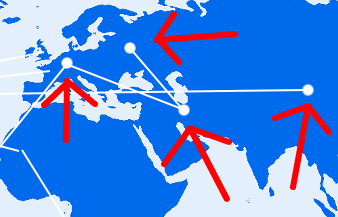
بهتره از پایتخت کشورها به هم این خطوط رو بکشید. چیزی شبیه به این:

(وقتی یک خطر ارتباطی بین دو کشور رو کشیدید، برای کشیدن خط دیگه کلید shift رو نگه دارید تا یک خط جدید ساخته بشه)
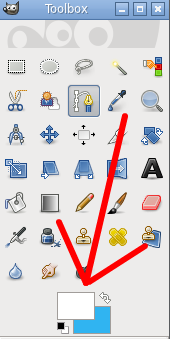
- در قسمت جعبه ابزار رنگ اول رو به رنگ سفید تغییر بدید. (این رنگ درواقع رنگ خط ها هستش)

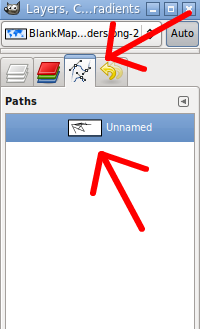
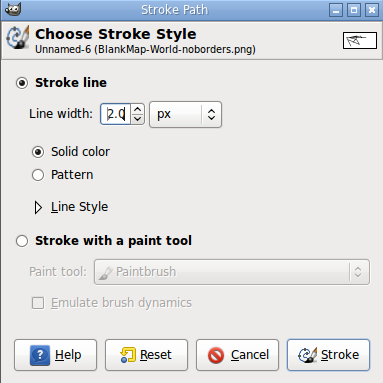
- در پنل های سمت راست، به قسمت path برید و روی خطوطی که کشیدیم کلیک راست کنید و گزینه stroke path رو بزنید و اون رو مطابق شکل پایین (تصویر دوم) تنظیم کنید:


با این کار خط هایی که کشیدیم به رنگ سفید درمیان!
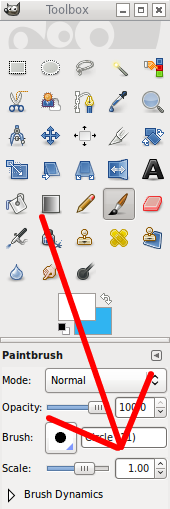
- ابزار قلمو (Brush tool)رو انتخاب کنید.
دقت کنید که در قسمت تنظیماتش، مقدار scale روی 1 باشه.

- قلمو رو به اول خطوط ببرید و یکبار فشار بدید تا یک دایره سفید رنگ ساخته بشه. بعد به انتهای همون خط برید و برای انتهای اون هم همین کار رو بکنید. یعنی این:

این کار رو برای همه خط ها انجام بدید:
توجه کنید که بعضی از نقاط شامل چندین خط میشه که برای این قسمت ها فقط از یک دایره استفاده کنید

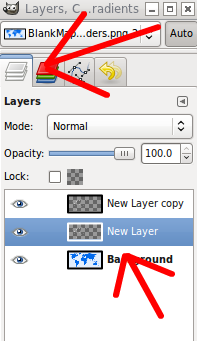
- در پنل های سمت راست به قسمت لایه ها برید و روی لایه خط ها کلیک راست کنید و گزینه duplicate layer رو بزنید تا یک کپی ازش ساخته بشه
حالا روی لایه اول کلیک کنید تا فعال بشه (لایه پایینی)

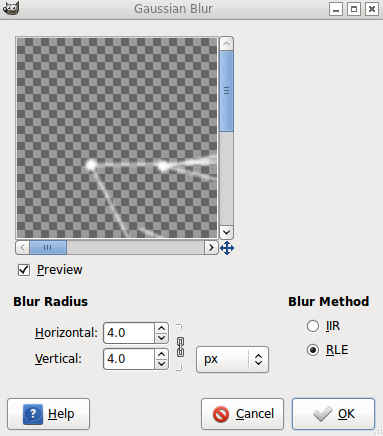
- به منوی Filter -> Blur -> Gaussian Blur برید و اونو مثل شکل پایین تنظیم کنید:

میبینید که خطوط ما کمی براق تر شد.
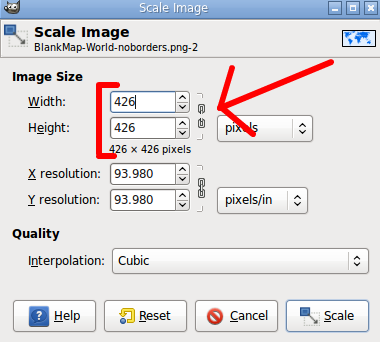
- به منوی Image -> Scale Image برید.
در قسمت image size روی زنجیر کلیک کنید تا زنجیر ها از هم جدا بشن و بعد مقدار پهنا (Width) رو برابر با مقدار ارتفاع (Height) قرار بدید.
در این مثال ارتفاع عکس من 426 هست. پس به پهنا هم 426 میدم:

چون پهنای تصویر ما خیلی زیاد هست باید این کارو انجام بدیم تا نتیجه آخر دقیقا شبیه به کره زمین در بیاد.
در نتجیه باید ببینید که تصویر جمع و جور شد. مثل عکس پایین:

از منوی Image گزینه Marge visible layers رو انتخاب کنید تا همه لایه های ما تبدیل به یک لایه بشه.
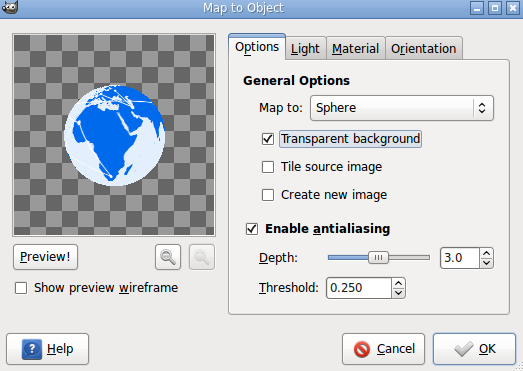
- به منوی Filter -> Map -> Map Onject برید.
در سربرگ Options
از منوی کشویی Map to گزینه Sphere رو انتخاب کنید.
گزینه Transparent background رو تیک بزنید.

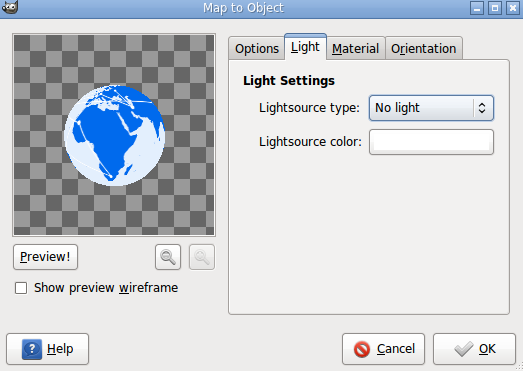
در سربرگ Light
قسمت Lightsource type رو روی No Light تنظیم کنید:

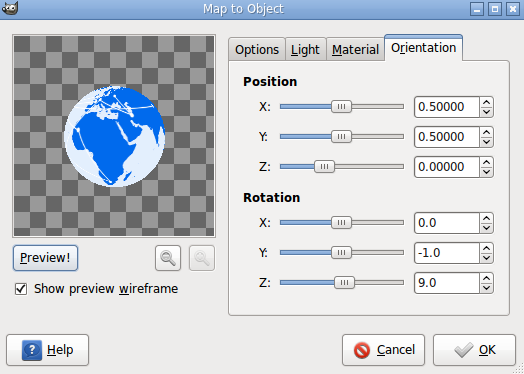
در سربرگ Orientation
در اینجا بستگی به سلیقه خودتون میتونید محل نقشه رو عوض کنید.
تنظیمات من به این شکله:

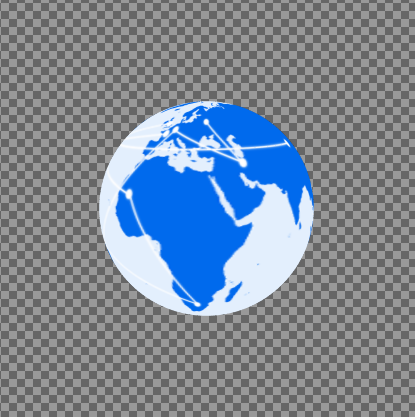
و در نهایت نتیجه کار ما: