
آموزش گیمپ
آموزش طراحی گرافیک و ترفندهای نرم افزار گیمپ به زبان فارسی
آموزش گیمپ
آموزش طراحی گرافیک و ترفندهای نرم افزار گیمپ به زبان فارسیقهرمان کوچک
انجام شده با گیمپ 2.8
در این آموزش ما به 2 تصویر نیاز داریم.
- پسربچه
- قهرمان
- عکس پسربچه رو وارد کنید (File -> Open)
- با استفاده از ابزار Free Select Tool دور پسربچه رو انتخاب کنید. با بزرگنمایی تصویر میتونید این کارو با دقت بیشتری انجام بدید:

- حالا یکبار دکمه های ctrl + c رو فشار بدید تا عکس پسربچه به داخل حافظه کپی بشه.
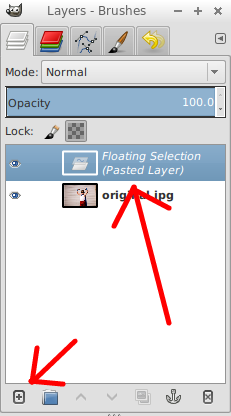
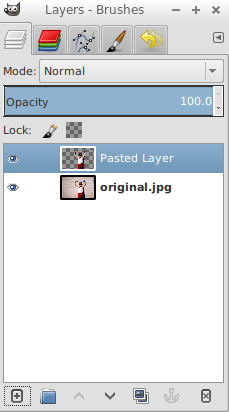
و الان دکمه های ctrl + v رو فشار بدید. با این کار عکس پسربچه از حافظه وارد میشه و برای ثبت کردنش باید روی دکمه new layer کلیک کنید:


- حالا عکس دوم رو وارد کنید. (File -> Open as Layers) و با ابزار Scale Tool سایزش رو کمی کم کنید:

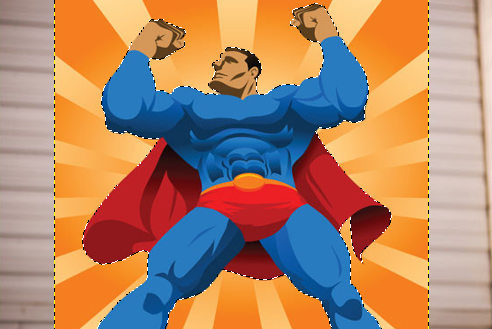
- دوباره با ابزار Free Select Tool اینبار دور عکس این قهرمان رو انتخاب کنید:

- درست مثل مرحله قبل، یکبار دکمه های ctrl + c رو بزنید تا عکس قهرمان کپی بشه. و بعد دکمه های ctrl + v رو بزنید و در اخر روی دکمه new layer کلیک کنید.
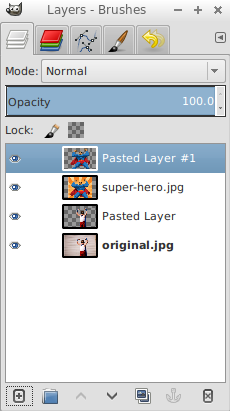
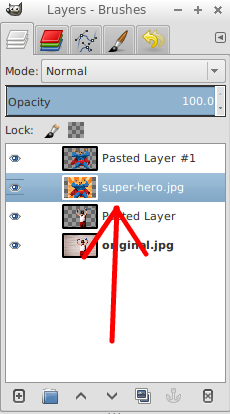
الان در قسمت لایه ها باید یه همچین چیزی باشه:

- با لایه قدیمی قهرمان کاری نداریم. روش کلیک راست کنید و گزینه Delete Layer رو بزنید تا پاک بشه:

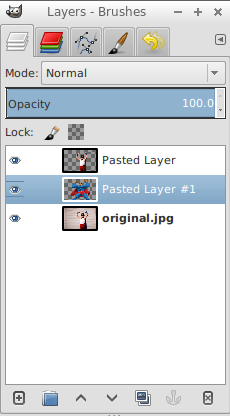
- حالا لایه ی جدید قهرمان که کپی کرده بودمیش رو بکشید و در وسط دوتا لایه قرار بدید:

نتیجه رو میبینید. عکس قهرمان به پشت سر پسربچه منتقل شد:

- حالا به منوی Layer -> Transform -> Flip Horizontally برید. با این کار لایه ی قهرمان به طرف عکس چرخیده میشه.

- در این مرحله روی لایه قهرمان کلیک راست کنید و گزینه Alpha to Selection رو انتخاب کنید. با این کار قهرمان به حالت انتخاب درمیاد.
- و بعد از منوی Edit گزینه Fill with FG color رو بزنید. حالا قهرمان به شکل کامل سیاه شد. (توجه داشته باشید که رنگ اول جعبه ابزارتون باید سیاه باشه)
از منوی Select گزینه none رو انتخاب کنید.

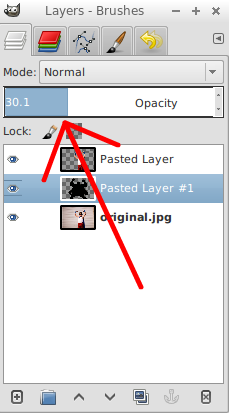
- مقدار Opacity لایه قهرمان رو کم کنید تا شبیه سایه بشه:

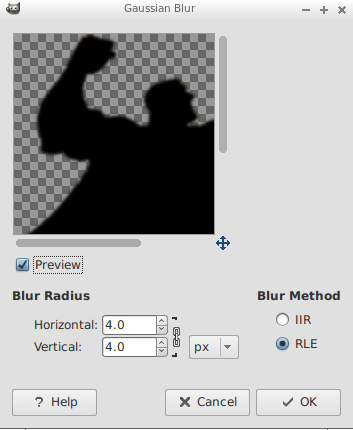
- برای طبیعی تر شدن، نیازه که کمی مات بشه. پس برای این کار به منوی Filters -> Blur -> Gassian Blur برید و مطابق پایین تنظیمش کنید:

- کمی هم با ابزار Move Tool این سایه رو جابجا کنید تا در محل مناسبی قرار بگیره و تموم:



























