آموزش گیمپ
آموزش طراحی گرافیک و ترفندهای نرم افزار گیمپ به زبان فارسی
آموزش گیمپ
آموزش طراحی گرافیک و ترفندهای نرم افزار گیمپ به زبان فارسیطراحی تصویر یک پوشه
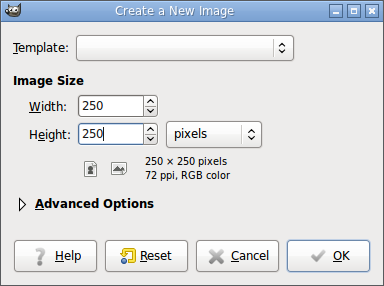
تصویری جدید در ابعاد 250 * 250 ایجاد کنید (file -> new)

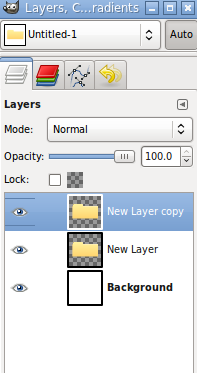
- یک لایه جدید بسازید (layer -> new layer)
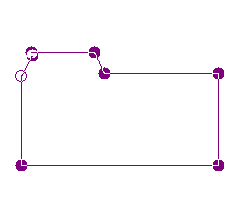
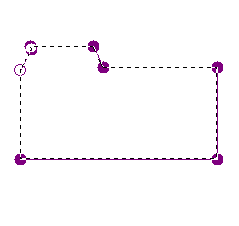
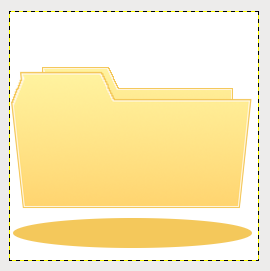
- با استفاده از ابزار path tool شکلی شبیه به پوشه (مثل عکس پایین) بکشید:

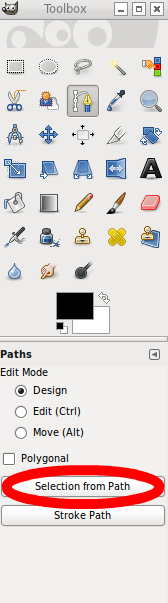
- در سمت راست صفحه روی دکمه selection from path کلید کنید تا شکلی که کشیدیم به حالت انتخاب دربیاد.


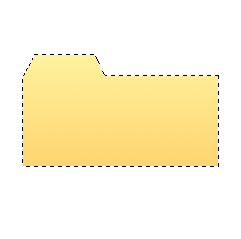
- در قسمت جعبه ابزار، رنگ اول رو به fff29e و رنگ دوم رو به ffd46f تغییر بدید:

- ابزار blend tool رو انتخاب کنید و موس خودتون رو از بالا به پایین پوشه بکشید تا رنگ مثل شکل پایین روی پوشه قرار بگیره.

- همینطور که پوشه در حالت انتخاب قرار داره، از منوی select گزینه grow رو انتخاب کنید و بهش مقدار 1 بدید.
بعد باز هم به منوی select برید و اینبار border رو انتخاب کنید و بهش عدد 1 بدید و ok رو بزنید.
در جعبه ابزار، رنگ رو به fff4db تغییر بدید و در نهایت از منوی edit گزینه fill with FG color رو بزنید.
با این کار یه حاشیه ی رنگی (که به سختی دیده میشه) در پوشه ایجاد شد.
- باز هم همچنان که پوشه در حالت انتخاب قرار داره، یک بار دیگه مرحله بالایی رو باید تکرار کنیم.
اول به منوی select رفته و گزینه grow رو انتخاب میکنیم و بهش 1 میدیم.
و بعد بازم به منوی select رفته و گزینه border رو انتخاب میکنیم و بهش 1 میدیم.
اینبار در قسمت جعبه ابزار، کد رنگ رو به f4c85b تغییر بدید و از منوی edit گزینه fill with FG color رو انتخاب کنید.
در آخر از منوی select گزینه none رو انتخاب کنید.
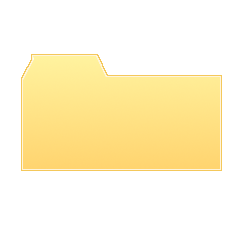
همینطور که میبینید اطراف پوشه دو حاشیه رنگی ایجاد شده.

روی لایه پوشه کلیک راست کنید و گزینه duplicate layer رو بزنید تا یک کپی ازش ایجاد بشه.
روی لایه کپی شده یک کلیک کنید تا انتخاب بشه.

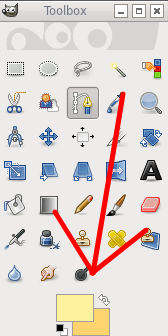
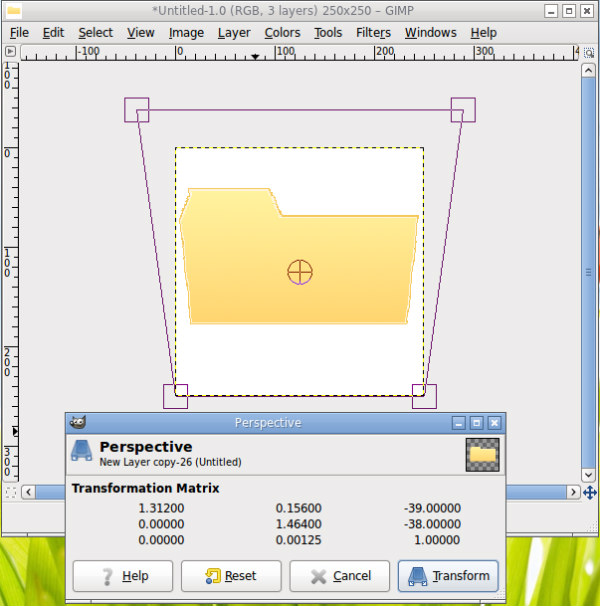
در جعبه ابزار دنیال ابزاری به نام Perspective Tool بگردید و اون رو انتخاب کنید.
با کلیک روی عکس اون رو به حالت پایین در بیارید:

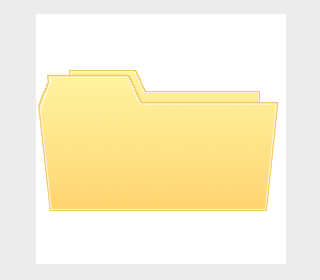
- حالا ابزار scale tool رو انتخاب کنید و کمی اون رو به پایین بکشید:
بسته به مقداری که اون رو بکشید، نتیجه شما ممکنه متفاوت تر باشه

توجه داشته باشید که اگه دوست داشته باشید میتونید مقدار opacity رو به مقدار خیلی کم تغییر بدید تا نتیجه ی بهتری بگیرید.
کار پوشه ما تموم شد.
حالا میخوایم زیرش یک سایه ایجاد کنیم.
- یک لایه جدید بسازی: (layer -> New Layer)
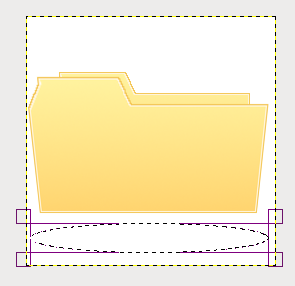
- ابزار Ellipse Select Tool رو انتخاب کنید و یک بیضی شکل در پایین پوشه بکشید و از منوی edit گزینه fill with FG color رو بزنید. (رنگ در اینجا مهم نیست. میتونید به هر رنگی که خواستید بزنید. رنگ پایانی با این رنگ متفاوت خواهد بود)
از منوی select گزینه none رو انتخاب کنید


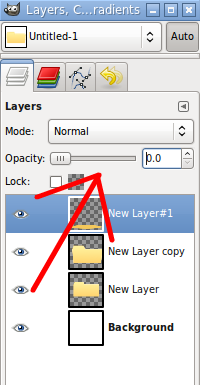
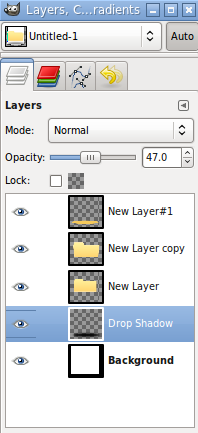
- در سمت راست صفحه روی لایه ای که سایه رو در اون کشیدیم کلیک کنید و مقدار Opacity رو به 0 تغییر بدید. با این کار اون سایه از تصویر ناپدید میشه.

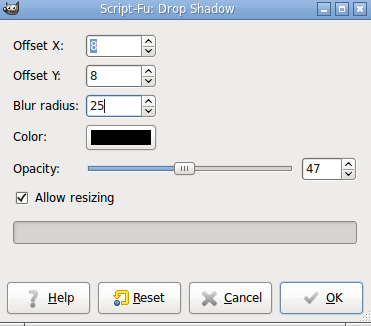
- به منوی Filter -> light and shadow -> drop shadow برید و اونو مثل شکل پایین تنظیم کنید:

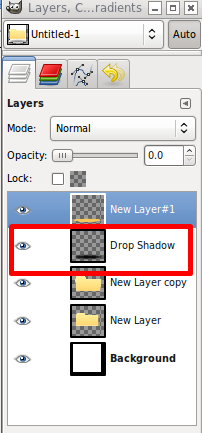
- اگه دقت کنید میبینید که یک لایه جدید به نام Drop Shadow ساخته شده. اونو بگیرید و با کشیدن اونو بالای لایه background قرار بدید:


و در آخرین گام با استفاده از ابزار move tool اونو به محل مورد نظرتون منتقل کنید و تمام: