آموزش گیمپ
آموزش طراحی گرافیک و ترفندهای نرم افزار گیمپ به زبان فارسی
آموزش گیمپ
آموزش طراحی گرافیک و ترفندهای نرم افزار گیمپ به زبان فارسیتبلیغات با پسزمینه رنگی
انجام شده با گیمپ: 2.8
تصاویر مورد نیاز برای این آموزش:
- یک تصویر جدید در سایز 400*600 بسازید (File -> New)
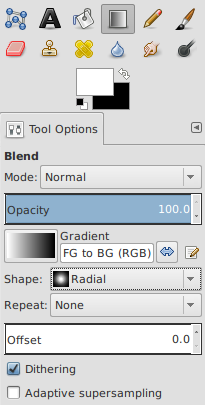
- ابزار Blend Tool رو انتخاب کنید و مطابق پایین تنظیمش کنید:

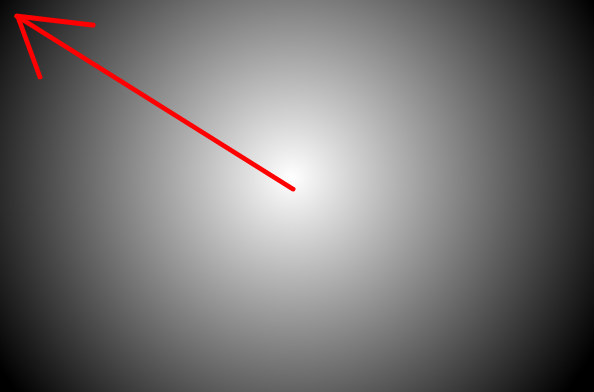
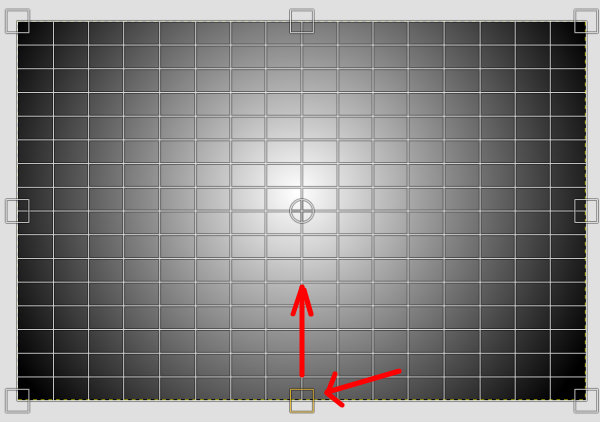
حالا وسط صفحه کلیک کنید و موس رو به سمت بیرون بکشید. نتیجه باید چیزی شبیه این بشه. (همینطور که در تصویر بالا مشخصه، توجه داشته باشید که در جعبه ابزار، رنگ اول باید سفید، و رنگ دوم باید مشکی باشه)

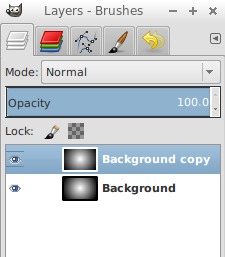
- در قسمت لایه ها، روی لایه کلیک راست کنید و گزینه Duplicate Layer رو بزنید. با این کار ما دو لایه همشکل داریم.

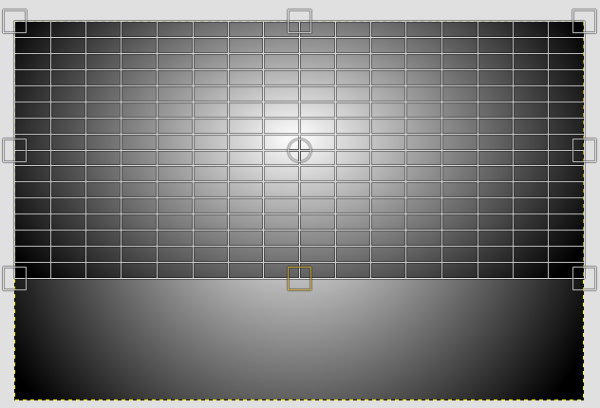
- حالا با استفاده از ابزار Scale Tool، لایه اول رو مقداری به بالا، و لایه دوم رو مقداری به پایین جمع کنید (برای کار با هر لایه، در قسمت لایه ها، یکبار روش کلیک کنید تا فعال بشه):



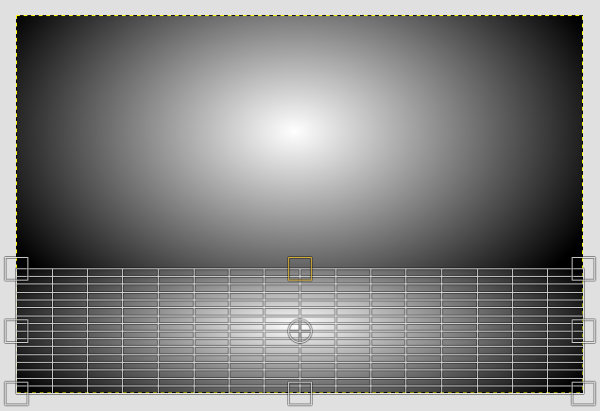
نتیجه باید اینشکل باشه:

و برای پایان این مرحله، روی لایه اول کلیک راست کنید و گزینه Marge Down رو بزنید. با این کار لایه اول به لایه دومی میچسبه.
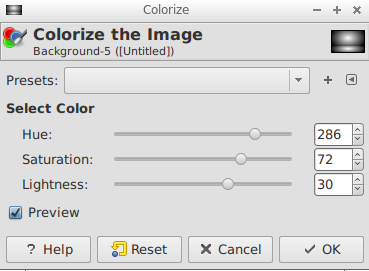
حالا نوبت رنگ زدنه. برای انجام این کار از منوی Color گزینه Colorize رو انتخاب کنید و با حرکت دادن محورها، رنگ مورد نظرتون رو انتخاب کنید:


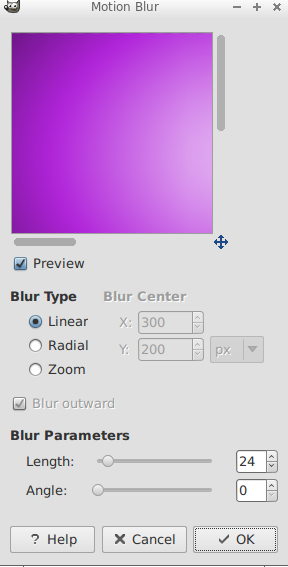
اگه دقت کنید میبینید که رنگ های ما یکم پله پله ای هست. این مشکل تقریبا برای همه در گیمپ وجود داره. برای از بین بردن این پله ها، به منوی Filters -> Blur -> Motion Blur برید و اونو مطابق پایین تنظیمش کنید و ok رو بزنید.

طراحی صفحه تموم شد. حالا میتونید وسطش هرچی دوست دارید رو بزارید. من عکس یک آیپد رو میزارم.
برای وارد کردن تصویر، به آدرس File -> Open as Layers برید و تصویر رو وارد کنید. با ابزار Scale Tool سایبزش رو مقداری کم کنید.

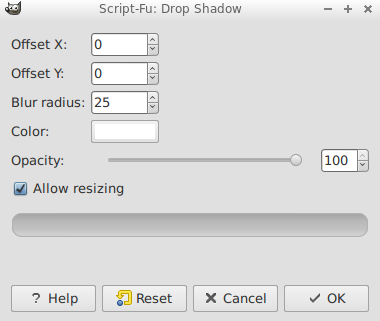
در ادامه ی کار به منوی Filters -> Light and Shadow -> Drop Shadow برید و مطابق پایین تنظیمش کنید:
این کار باعث میشه یک سایه ی سفیدرنگ در پشت آیپد ظاهر بشه که نتیجه رو زیباتر میکنه.

برای جذابیت بیشتر یک نمای بازتاب از آیدپ هم اضافه بشه بد نیست. برای این کار روی لایه آیپد کلیک راست کنید و گزینه Duplicate Layer رو بزنید تا یک کپی ازش ایجاد بشه. بعد به منوی Layer -> Transform -> Flip Vertically برید. با این کار لایه برعکس میشه. با ابزار Move Tool لایه رو به پایین حرکت بدید و مقدار Opacity رو کاهش بدید.
تموم شد!