آموزش گیمپ
آموزش طراحی گرافیک و ترفندهای نرم افزار گیمپ به زبان فارسی
آموزش گیمپ
آموزش طراحی گرافیک و ترفندهای نرم افزار گیمپ به زبان فارسیطراحی نوار منوی یک سایت
- برای شروع اول یک عکس جدید در ابعاد ۱۱۵ × ۶۴۸ ایجاد کنید (File -> New)
- به منوی Layer برید و گزینه new layer رو انتخاب کنید تا لایه ای جدید ساخته بشه.
- با استفاده از ابزار Rectangle Select Tool یک مستطیل مثل عکس زیر بکشید:

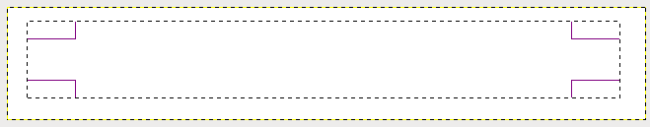
- از منوی Select گزینه Rounded Rectangle رو انتخاب کنید و بهش مقدار ۳۰٪ رو بدید. با این کار میبینید که زاویه های مستطیل ما حالتی رند پیدا میکنه (مثل شکل پایین):

- با استفاده از ابزار Bucket fill tool این مستطیل رو به رنگ سفید در بیارید (این رنگ دیده نمیشه ولی شما این کارو انجام بدید. در مراحل بعدی مورد نیاز ماست)
- در گام بعدی از منوی Select گزینه Shrink رو انتخاب کنید و بهش مقدار ۳ رو بدید.
حالا کمی باید با رنگ ها کار کنیم.
در قسمت جعبه ابزارتون، رنگ اول رو به F0B259 و رنگ پایین رو به F87811 تغییر بدید: ![]()
- حالا ابزار Blend Tool یا (Gradient) رو انتخاب کنید و از بالا به پایین کلیک کنید تا رنگ به صفحه وارد بشه.
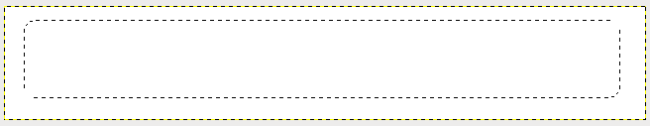
از منوی select گزینه none رو انتخاب کنید. نتیجه تا اینجای کار باید اینشکلی باشه:

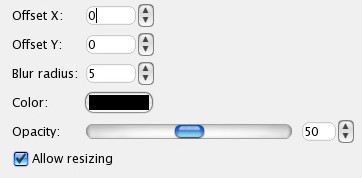
- اولین لایه ای رو که ساخته بودیم رو انتخاب کنید و بعد از منوی Filters به قسمت Light and Shadow و بعد Drop Shadow رو انتخاب کنید و مثل عکس پایین تنظیمش کنید:

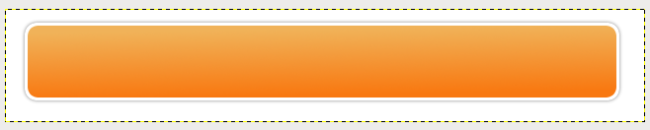
و ای هم میشه نتیجش:

- حالا باید نوشته هارو بهش اضافه کنیم.
اول یک لایه جدید بسازید (Layer -> New Layer) و بعد با استفاده از ابزار Text Tool قسمت های مورد نظرمون رو مینویسیم. (من از سایز ۲۵ و فونت میترا استفاده کردم)
- بین قسمت های مختلف میخوایم یه فاصله ای بزاریم.
برای این کار یک لایه جدید دیگه بسازید. با استفاده از ابزار Rectangle Select Tool یک مستطیل خیلی باریک و کوچیک ایجاد کنید و با رنگ سفید پرش کنید. قسمت Opacity رو هم روی ۱۷ بزارید. (مثل عکس پایین)

و بعد لایه دیگه ای بسازید و متن رو بنویسید و دوباره لایه ای دیگه و فاصله رو بسازید و ...
اینقدر ادامه بدید تا منوی شما اونجور که دوست داشتید تکمیل بشه.
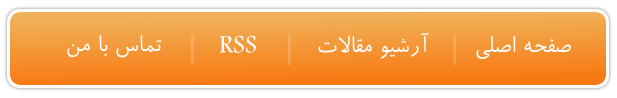
این منویی هست که من ساختم. اگه یکم روش کار بشه خیلی بهتر در میادش. ولی خب، همینم خیلی خوبه :دی