آموزش گیمپ
آموزش طراحی گرافیک و ترفندهای نرم افزار گیمپ به زبان فارسی
آموزش گیمپ
آموزش طراحی گرافیک و ترفندهای نرم افزار گیمپ به زبان فارسیطراحی متن آتشین
- عکسی در ابعاد 400 * 600 بسازید (File -> New)
- با استفاده از ابزار Bucket Fill Tool کل صفحه رو به رنگ سیاه رنگ کنید.

- با استفاده از ابزار Text Tool متن دلخواه خودتون رو به رنگ سفید در وسط صفحه بنویسید.
سعی کنید سایز نوشته رو کمی بزرگ انتخاب کنید.

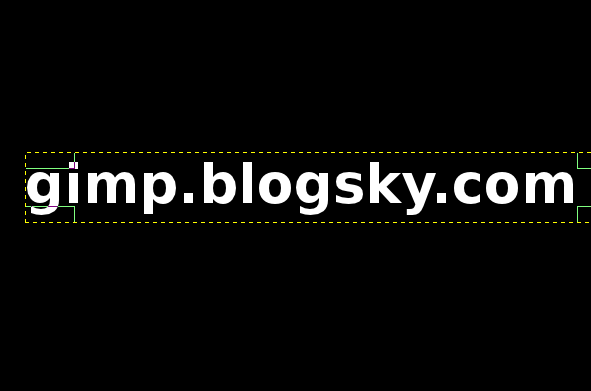
- در سمت راست صفحه و از قسمت لایه ها، روی لایه متن کلیک راست کنید و گزینه Marge Down رو انتخاب کنید تا این لایه با لایه پایینی خودش یکی بشه.
با این کار شما فقط یک لایه باید داشته باشید:

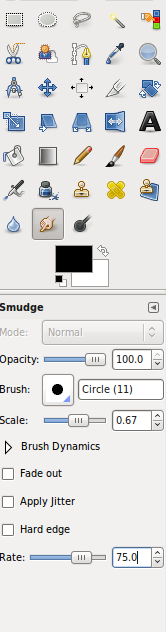
- از جعبه ابزارتون ابزار Smudge Tool رو انتخاب کنید و اون رو مثل شکل پایین تنظیم کنید:

روی عکس کمی زوم کنید و با استفاده از ابزار smudge قلمو رو داخل حروف به جهت های مختلف حرکت بدید.
با این کار رنگ حروف از حالت سفید خارج میشن و به تیرگی نزدیک تر میشن.
همینطور با کشیدن موس خودتون به سمت بالا زبونه های آتیش رو باید بوجود بیارید. چیزی مثل پایین:

همین کار رو برای حروف های دیگه هم باید بکنید:

تقریبا دیگه کارمون تموم هست. فقط باید رنگ آتیش رو هم بهش بزنیم.
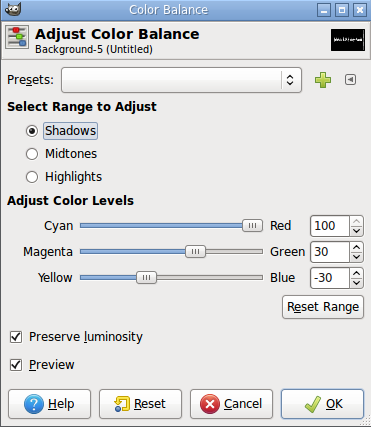
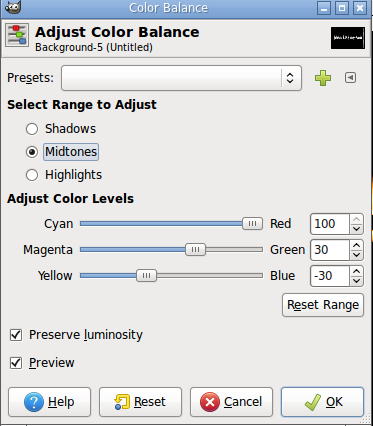
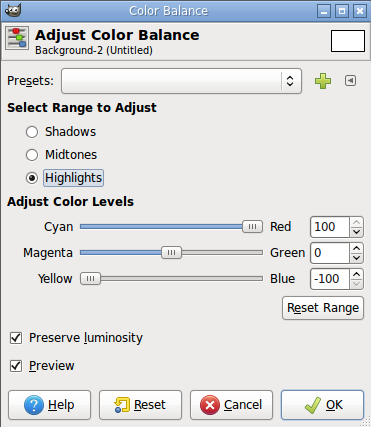
- از منوی Color گزینه Color Balance رو انتخاب کنید و اون رو مطابق شکل های پایین تنظیمش کنید:
قسمت shadow
100
+30
-30

قسمت Midtones
100
+30
-30

قسمت Highlights
+100
0
-100

و تموم...
اگه روش با حوصله و وقت بیشتر کار بشه میشه نتیجه جذابتر از این هم گرفت: