
آموزش گیمپ
آموزش طراحی گرافیک و ترفندهای نرم افزار گیمپ به زبان فارسی
آموزش گیمپ
آموزش طراحی گرافیک و ترفندهای نرم افزار گیمپ به زبان فارسیطراحی لوگوی شرکت فولکس واگن
یک عکس جدید در ابعاد 500 * 500 بسازید (file -> new)
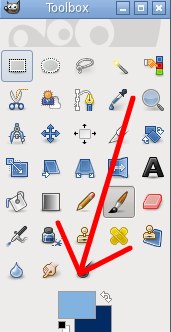
- در جعبه ابزار، رنگ اول رو 82B2E0 و رونگ دوم رو 012B62 بزارید (عکس پایین)

- با رفتن به منوی Layer -> New Layer یک لایه جدید بسازید.
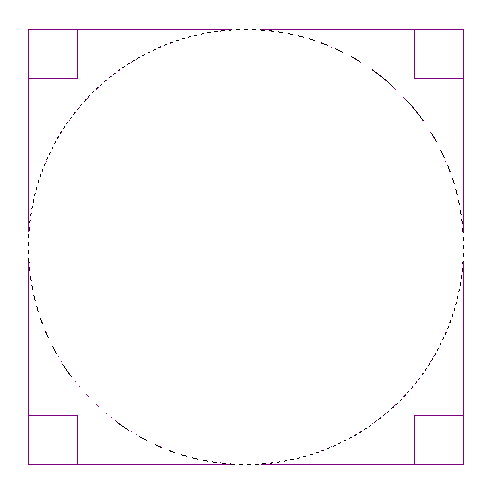
- ابزار Ellipse Select Tool رو انتخاب کنید و یک دایره در وسط صفحه بکشید (عکس پایین)

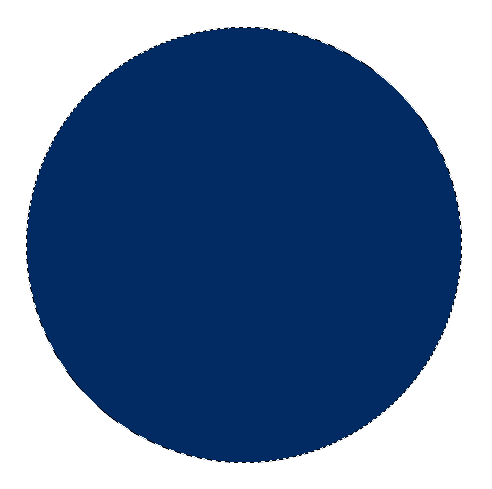
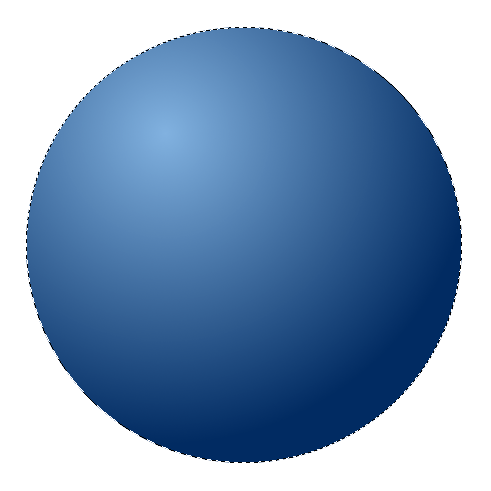
- حالا از منوی Edit گزینه Fill with BG Color رو بزنید. نتیجه میشه این:

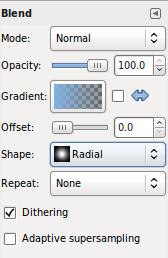
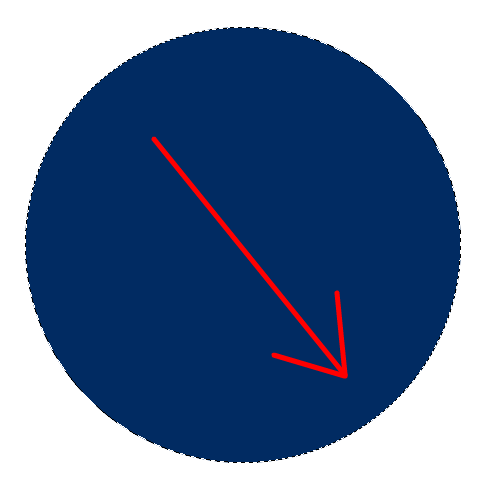
- در حالی که دایره همچنان در حالت انتخاب قرار داره، ابزار Blend Tool رو انتخاب کنید و اون رو مثل شکل پایین تنظیم کنید:
قسمت Gradient روی: FG to Transparent
قسمت Shape روی: Radial

و موس رو مثل تصویر پایین بکشید. نتیجه رو هم میتونید ببینید:


- حالای روی کیبوردتون اول دکمه D و بعد دکمه X رو فشار بدید تا رنگ های جعبه ابزارتون به رنگ های پیشفرض (و برعکس) تنظیم بشن.
یک لایجه جدید بسازید (Layer -> New Layer)
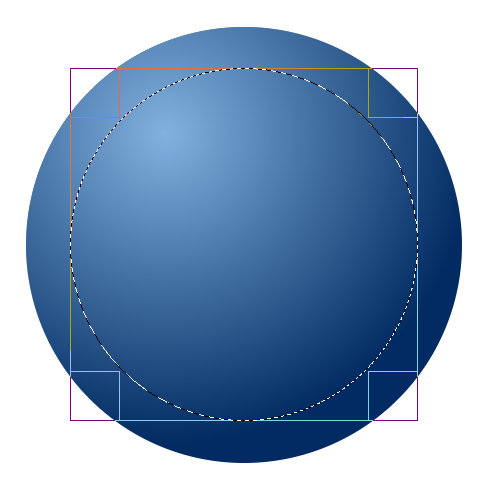
- ابزار Ellipse Select Tool رو انتخاب کنید و اینبار یک دایره کوچیکتر داخل دایره آبی رنگ بکشید (عکس پایین)
و اون رو با رنگ سفید پر کنید.

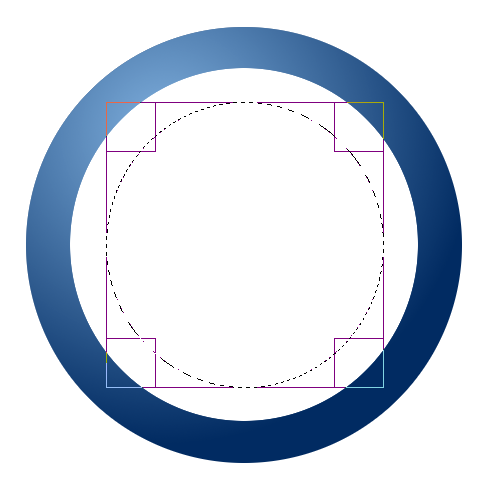
- ابزار Ellipse Select Tool رو یکبار دیگه انتخاب کنید و باز هم یک دایره کوچیکتر، اینبار در داخل دایره سفیدرنگ بکشید (عکس پایین)

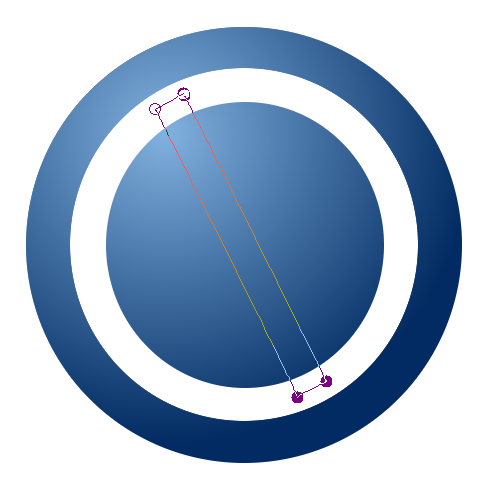
و بعد دکمه Delete کیبورتون رو فشار بدید تا رنگ سفید داخلش پاک بشه. الان باید یک حلقه سفید رنگ داخل دایره آبی داشته باشیم:

اگه به لوگوی شرکت فولکس واگن توجه کرده باشید میدونید که یک حرف v و یک w در لوگو وجود داره.
ما بجای نوشتن حرف v و w، این حروف رو میکشیم.
- یک لایه جدید بسازید.
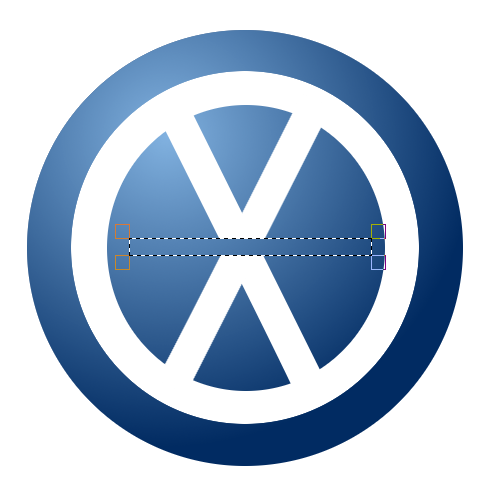
- ابزار path tool رو انتخاب کنید و یک مستطیل به این شکل بکشید:

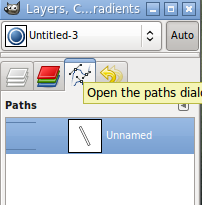
در پنل سمت راست و در قسمت path، روی لایه path کلیک راست کنید و گزینه path to selection رو بزنید.
و بعد اون مستطیلی رو که کشیده بودیم رو به رنگ سفید رنگ کنید:


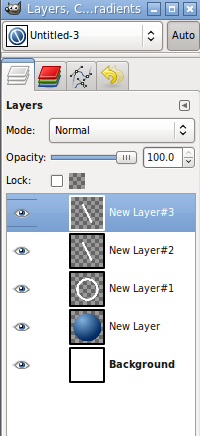
- حالا در قسمت لایه ها، روی لایه این مستطیل کلیک راست کنید و Duplicate Layer رو انتخاب کنید تا یک کپی از این لایه ایجاد بشه:

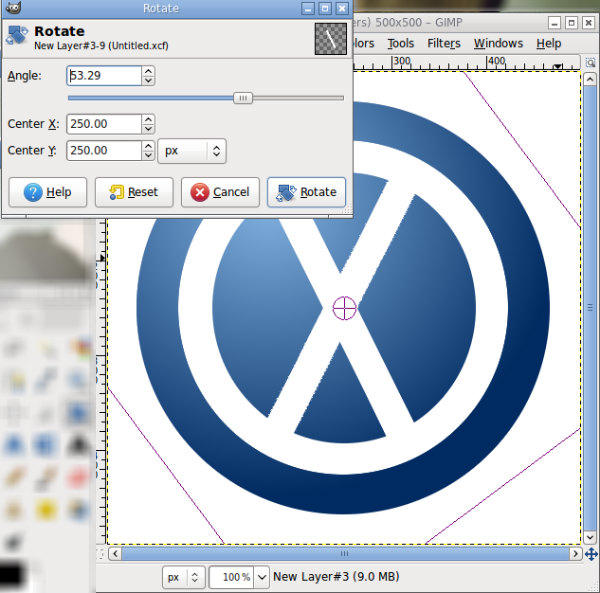
- ابزار Rotate Toolرو انتخاب کنید و مستطیل دومی رو کمی بچرخونید تا شکل مثل شکل X ایجاد بشه.


در سمت راست و در قسمت لایه ها روی لایه مستطیل اولی کلیک راست کنید و گزینه marge down رو بزنید تا با لایه پایینی ادغام بشه.

- ابزار rectangle select tool رو انتخاب کنید و وسط حرف X رو انتخاب کنید و دکمه delete رو بزنید.
با این کار حرف v در بالا و قسمتی از حرف w در پایین ایجاد میشه.

حالا باز هم ابزار path tool رو انتخاب کنید و اینبار پایه های W رو در پایین بکشید. (از همون روش بالا که برای ساخت حرف X استفاده کردیم میتونید کمک بگیرید)
نتیجه باید بشه همچین چیزی:

- حالا همه لایه های سفید رنگ رو با هم marge کنید. (کلیک راست و انتخاب marge down)

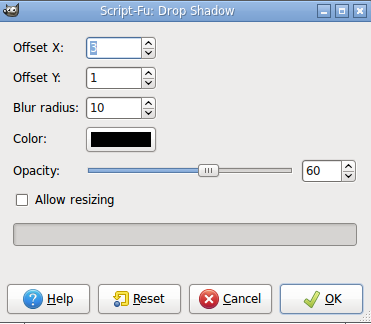
و در آخر به منوی Filter -> Light and Shadow -> Drop shadow برید و طبق عکس پایین تنظیمش کنید:

و نتیجه:



























