آموزش گیمپ
آموزش طراحی گرافیک و ترفندهای نرم افزار گیمپ به زبان فارسیآموزش گیمپ
آموزش طراحی گرافیک و ترفندهای نرم افزار گیمپ به زبان فارسیطراحی لوگوی اوبونتو
- در ابتدا تصویری در ابعاد 500 * 600 بسازید (File -> New)
- لایه ای جدید بسازید (Layer -> New Layer)
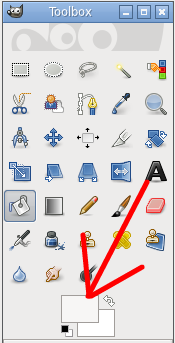
- با استفاده از ابزار سطل رنگ (Bucket Fill Tool) اون رو به رنگ DD4814 دربیارید:

- رنگ اول جعبه ابزارتون رو به F7F6F5 تغییر بدید:

- یک لایه ی جدید بسازید (Layer -> New Layer)
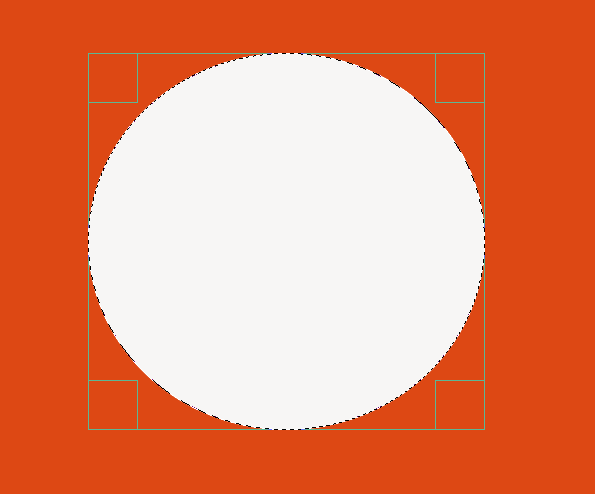
حالا با استفاده از ابزار Ellipse Select Tool یک دایره در وسط صفحه بکشید و بعد از منوی Edit گزینه Fill with FG color رو بزنید. نتیجه باید چیزی مثل پایین باشه:

- همینطور که دایره ی ما در حالت انتخاب قرار داره، از منوی Select گزینه Shrink رو انتخاب کنید و بهش مقدار 50 بدید.
میبینید که دایره ی ما کوچیک تر شد. حالا دکمه ی Delete روی کیبورد رو فشار بدید تا محتویات داخلش پاک بشه.
از منوی select گزینه none رو انتخاب کنید.
الان باید یک حلقه ی سفید رنگ داشته باشید:

- ابزار path tool رو انتخاب کنید.
باید این دایره رو به وسیله ی 3 خط از هم جدا کنیم.
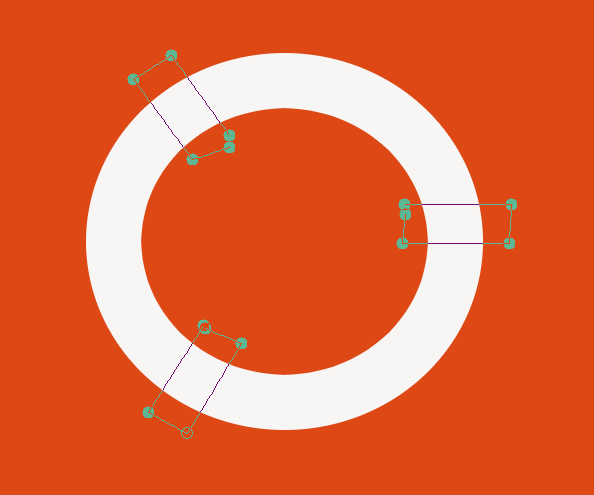
پس مثل شکل پایین (و با کمک ابزار path tool) مستطیل هایی بکشید (به محل و موقعیت اونا دقت کنید. همینطور سعی کنید هم سایز هم باشن)
(از مزایای path tool اینه که بعد از اینکه کشیدید میتونید با راحتی تغییر سایزش هم بدید)

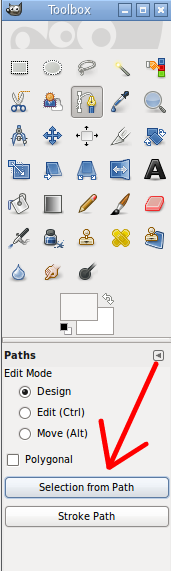
حالا در قسمت جعبه ابزار روی دکمه Selection from path کلیک کنید و دکمه ی Delete کیبورد رو فشار بدید.
از منوی select گزینه none رو انتخاب کنید.
روی ابزار قلمو (paintbrush tool) یکبار کلیک کنید.
نتیجه تا این لحظه:


- یک لایه ی جدید بسازید (Layer -> New Layer)
- مجددا رنگ اول خودتون رو ه رنگ نارنجی (DD4814) دربیارید.
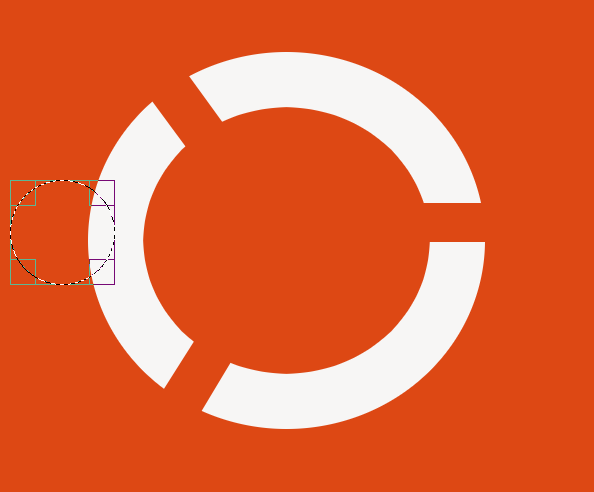
- با استفاده از ابزار ellipse select tool یک دایره در یک گوشه بکشید (مطابق شکل پایین)

از منوی Edit گزینه Fill with FG color رو انتخاب کنید:

- مجددا رنگ اول رو به رنگ سفید برگردونید (F7F6F5)
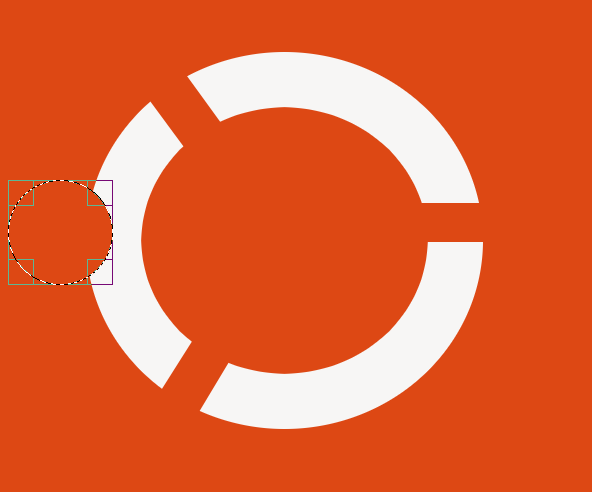
- از منوی Select گزینه Shrink رو انتخاب کنید و بهش مقدار 13 بدید.
و حالا از منوی Edit گزینه ی Fill with FG color رو انتخاب کنید.
و در پایان از منوی Select گزینه None رو انتخاب کنید.

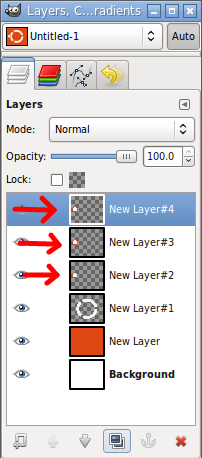
- به سمت راست برید و در قسمت لایه ها، روی لایه ی جدیدی که ساختیم (معمولا به نام New Layer#2) کلیک راست کنید و گزینه Duplicate Layer رو انتخاب کنید. با این کار از لایه ی ما یک کپی ایجاد میشه، یک بار دیگه باز هم همین کار رو بکنید.
نتیجه اینکه ما باید 3 مدل از این لایه داشته باشیم:

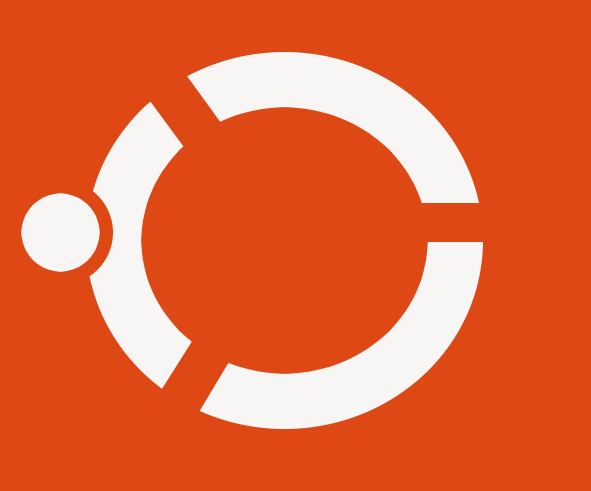
حالا و در آخرین گام، با استفاده از ابزار Move Tool هرکدوم از این لایه هارو به گوشه ای بکشید (مطابق پایین) و کار تموم!
(برای حرکت دادن هر لایه ابتدا باید روش کلیک کنید تا فعال بشه و بعد حرکتش بدید)
نتیجه ی کار:


البته من یک اشتباهی در طراحی کردم و اونم در مرحله ای بود که باید با ابزار path tool دایره رو تقسیم بندی میکردیم. من یکم فاصله رو زیاد گذاشتم و نتیجه ی پایانیم با لوگوی اصلی اوبونتو زیاد شباهت نداشت.
بخاطر همین؛ یکی دیگه رو طراحی کردم و این یکی بهتر در اومد. طبیعی تره
ولی روش با وقت کار بشه خیلی بهتر از اینا هم میشه طراحی کرد.